안녕하세요 밀리입니다.
저번에 이어 다시 마케터 신분을 잊지 않고 돌아왔습니당..ㅎ

GTM을 사용하면 마케터에게 참~ 좋은데요.
사용을 안 하는 경우는 어떻게 사용하는지 몰라서 + 구조 이해가 되지 않아서 라고 생각합니다.
그래서 오늘 GTM을 사용하는 기본 구조에 대해 설명을 하려고 해요.
이거 알고 나면 대충 일잘알 소리 들으실걸요~
1. GTM 구조 파악하기

GTM 에 들어가게 되면 여러가지 카테고리가 있는데요.
딱 세가지만 기억하시면 됩니다.

(1) 태그
태그는 사실 껍데기인데요. 이름표라고 생각하시면 될까요?
보통 이벤트 명을 명명하거나 태그에 맞는 트리거와 맞춤 설정(변수)을 만들고 싶을 때 세팅하는 용도입니다.
트리거와 변수를 담는 박스라고 생각해주시면 간단할 것 같습니다.
(2) 트리거
트리거는 수집하고 싶은 항목을 지정해주는 겁니다.

결국 트리거는 말 그대로 작동시키게 해준다. 는 의미인데요
알고 싶은 이벤트들의 행동을 등록해줍니다.
(3) 변수
변수는 태그가 실행될 때마다 딸려 다니는 꼬리표입니다.
GA4에 많은 기능이 있지만 저희가 더 보고 싶은 데이터가 있을 때 명명해줄 수 있는 데이터 입니다.
변수는 보통 코드를 짜서 변수에서 등록을 하고
변수를 필요로 하는 태그의 매개변수에 포함 시켜주면 됩니다.
그래서 변수를 세팅할 때는 보통 코딩을 할 줄 아는게 보통이며, 개발자의 도움을 받는 편입니다. ㅎㅎ
->직접 할 줄 안다면 더 좋겠죠!
2. GTM 세팅화면 예시
그래서 직접 세팅 화면 예시를 보여드리자면
아래 이미지는 태그 새로 만들기를 하면 등록할 수 있는 화면입니다.

해당 태그에 대해 정리를 하자면,
전화 상담을 클릭하는 이벤트가 발생될 때마다 이벤트명 MO_CALL_TCK로 보여집니다.
category는 button / label은 MO_CALL_TCK / 가치는 1원으로 변수가 기록될 것이다.
->이런 의미가 됩니다!
3. 변수 추가 설정
처음 세팅 시, 변수 구성을 봐주어야 합니다.
변수는 트리거 세팅할 때에도 도움을 주는데요. GTM에서 기본적으로 제공하는 변수가 있습니다.
변수를 눌러 들어와 구성 버튼을 눌러주시면 되는데요.


많은 변수들이 나오는데, 그중 클릭수 관련 변수는 다 넣어주시면 됩니다.

이 외에도 FORM 관련 비디오 관련 변수들이 다양히 있으니
우선 등록하는 것도 나쁘지 않은 듯^^
4. 트리거 설정 방법
트리거 설정이 가장가장가장 중요한데요.
트리거를 설정할 때는 홈페이지의 코드가 필요합니다.
준비물
1. 홈페이지
2. 홈페이지의 코드 화면
3. GTM
저의 블로그를 예시로 해보겠습니다

홈페이지에 들어오시면 키보드의 'F12'를 눌러주시면
우측과 같은 코드 화면이 나옵니다.
코드가 필요할때 참고하시면 되세요!

보통 이벤트를 만들 때는 어떤 이벤트를 클릭할지에 대한 이벤트가 가장 많죠?
저의 블로그의 예를 들어 여기 태그라는 탭을 클릭하는 이벤트를 잡고 싶다라고 가정을 해보겠습니다.

태그 버튼에 마우스를 갖다 대고 우클릭을 해주면 좌측과 같은 탭이 나타나는데요.
그중 검사를 눌러주세요.
그럼 우측과 같은 F12를 눌러서 나왔던 코드들에서 해당 영역이 어떤 코드로 짜여진 곳인지 띠가 생기며 반응을 합니다.
(초록색 부분)
그럼 태그 부분이 코드의 해당영역이라는 의미!


이 코드로 제작하는 방법이 몇 가지가 있는데요.
제가 주로 쓰는 방법은
(1) Click classes
(2) Click element
입니다.
차례대로 설명을 드려볼게요.
(1) Click classes
위의 블로그 글에 이어서 설명하겠습니다.
코드 화면 부분 조금 더 자세히 보면 위에 <li class=" "> 부분이 있어요.
해당 부분을 갖다대니 이렇게 태그의 전체에 박스가 쳐졌네요.
여기서 <li class=" "> 의 의미는 " " 부분이 class로 묶여 있다. 라는 의미에요.

GTM 트리거 부분으로 돌아와 봅시다.
태그 구성에서 트리거를 눌러 주면

이런 화면이 뜨는데요.
트리거는 이벤트 당 하나씩 만들어야 하니 우측 상단의 + 버튼을 눌러주세요.

트리거 구성을 누르면 트리거 유형 선택이 나오는데요.

저희가 주로 이벤트 설정 시 세팅하는 부분은
클릭 카테고리 입니다.
제가 현재 만드려는 트리거는 "태그"라는 영역을 블로그에서 클릭했을 때 이기 때문에
마우스 이모지를 가진 모든 요소를 눌러 주겠습니다.
그럼 이와 같은 화면이 나오는데요.

저희는 일부 클릭의 이벤트를 잡고 싶기 때문에 해당 영역을 체크해주면
생성 조건이 나옵니다.
아까 블로그에서 class가 태그 영역의 전체를 묶고 있다고 말씀드렸었죠?
<li class="t_menu_tag">
제가 만들고 싶은 이벤트가 묶인 class의 내용을 복사하여
GTM에서 click classes / 포함 / t_menu_tag로 제작해주시면 됩니다.


(2) Click element
똑같은 이벤트를 element 로 제작해보겠습니다.
정말. 이거 모르는 사람 많던데(?) 나 꿀팁 방출한다. 진짜로..
아까와 같이 이벤트 제작을 원하는 부분의 검사를 눌러줍니다.

지금은 조금 더 좁은 범위인 온전히 태그 버튼만의 이벤트로 만들어볼게요.
<a href="/tag" target>태그</a> 이 줄이 보이시나요?
이 줄에 마우스를 가져다대고 우클릭을 해줍니다.

그럼 copy element가 보여요. 이거 아니구요
조금 더 아래 copy selector가 보입니다.
이거 눌러주세요.
그럼 알아서 뭔 코드가 복사되었을 겁니다.
이제 다시 GTM으로 돌아와주세요.
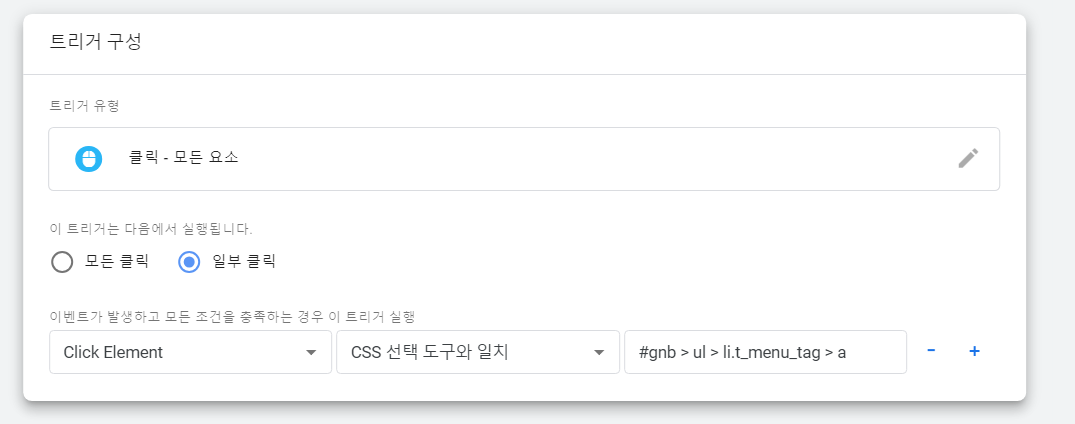
아까처럼 구성요소에서 모든 요소 선택해주시고 일부클릭으로 변경해주신 다음
Click Element / CSS 선택 도구와 일치 / 복사된 copy selector를 그대로 붙여 넣어서
제작해주시면 완성입니다.

이렇게 이벤트 설정하는 방법이 끝났습니다~~~
이것만 할줄 알아도
너 일 잘한다?
소리 듣는다구요..??

그럼 모두들 일잘러 되시고 열일하시길 바라며
저는 이만...ㅎㅎ
'📊마케터 일기' 카테고리의 다른 글
| [퍼포마에서 데이터분석가로 가는 일지] SQL 에서 쓰는 SELECT, FROM, WHERE 함수 개념 알아가기 (1) | 2024.04.16 |
|---|---|
| [퍼포마에서 데이터분석가로 가는 일지] SQL은 어떤 것? 기초부터 어떻게 시작? 강의 추천 정리해봅니다 (0) | 2024.04.12 |
| [GA4 공부하기] 1. GA4 계정 생성하고 GTM 연결까지 (0) | 2024.03.21 |
| [마케터 회고록] 1. 학교에서 마케터 역량 기르기 (0) | 2023.09.06 |
| [마케터 회고록] 0. 내 직업에 대해 무슨 이야기를 할까? (0) | 2023.09.05 |



